front-end / back-end: AIMFormationBox | FormationBox
inherits from: AIMFormation | Formation
Source code available on GitHub.

This behaviour arranges the agent as part of a formation with the shape of a box.
Similar to our other formation behaviours that are based on AIMFormation, Formation respectively, the position is based on the properties of the base class. Additionally, AgentsPerLineWidth and AgentsPerLineHeight give the full control over the shape of the formation. The formation grows automatically in-depth, while the last layer may be sparse if there might be not enough agents to fill the last layer appropriately.
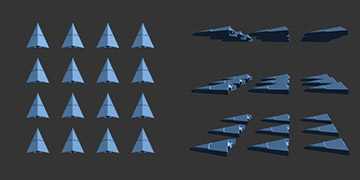
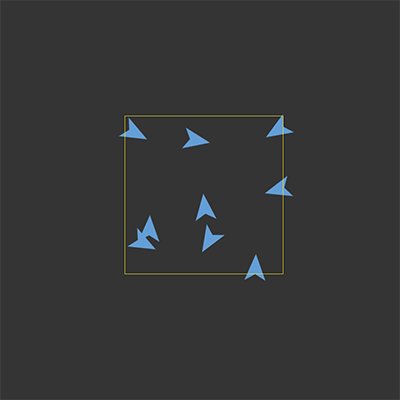
The formation can be built in 2D as well as in 3D, as shown in Figure 1. You can switch between both modes using the Shape property.

Figure 1: Shows the box formation in 2D (planar) and 3D (spatial).
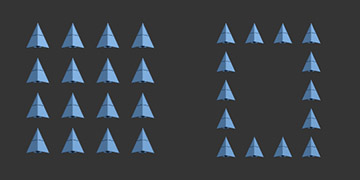
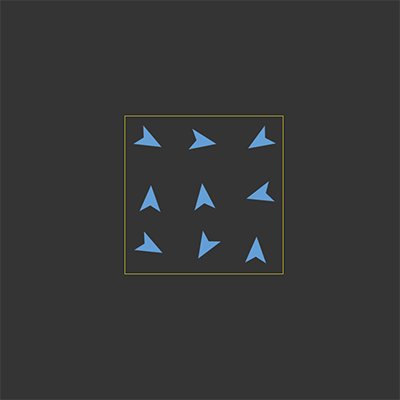
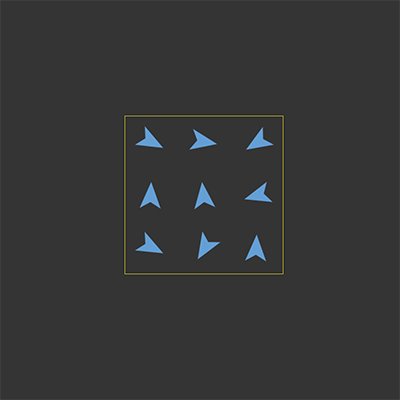
Figure 2 shows the influence of the Solid property in 2D that controls if the agents are placed next to each other (solid) or on the boundary only (non-solid). Note that the boundary is the outer hull in 3D.

Figure 2: Shows the box formation in solid and non-solid option in 2D.
This component has got the following specific properties.
| Property | Description |
|---|---|
AgentsPerLineWidth | Sets the number of neighbouring agents in width (X-axis per default). |
AgentsPerLineHeight | Sets the number of neighbouring agents in height (Y-axis per default). This is only necessary if Shape is spatial. |
Solid | Toggles if the agents should be placed next to each other without gaps (solid) or at the boundary only (non-solid). |
Shape | Defines if the formation should be built in 2D (planar) or 3D (spatial). |
UpVector | Defines the default axis for the width of the formation, i.e., you can flip the reference direction in which the formation is built. If set to [0,0,0], the XY-plane is used, and the Z-axis is up in case of a planar formation. For a spatial formation, the XZ-axis is used for width and depth, while the Y-axis is up and used for the height. |

The layers grow linearly in-depth. Hence the i-th layer covers AgentsPerLineWidth * AgentsPerLineHeight agents in 2D. There might be not enough agents to cover all these positions to fill the last layer. Thus we compute a sparse layer that places the agents equidistantly and visually appealing. The sparse layer is available for both 2D and 3D.