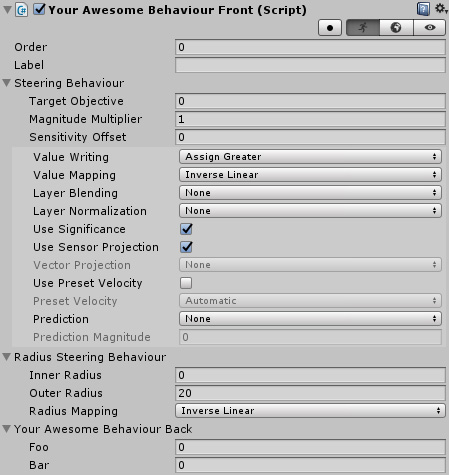
When implementing your own behaviour, it uses the default inspector. This page explains how to implement a custom inspector so that it uses our UI layout with the three category tabs at the upper right corner, as shown in the image below. For more detailed examples, have a look at our source on GitHub.
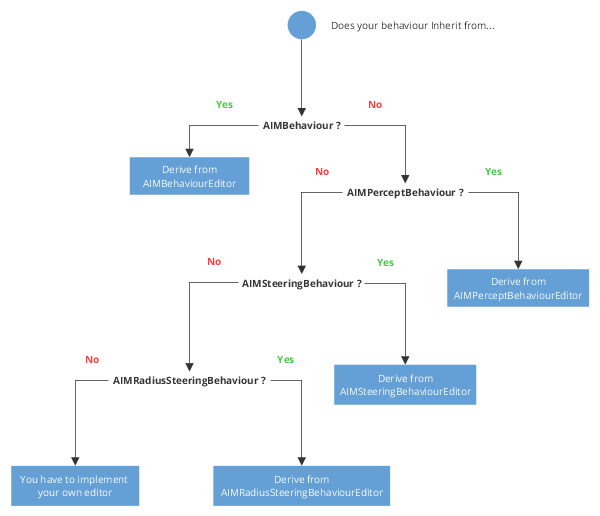
There are four possible editors you can derive from for using our UI layout. The concrete decision depends on the specific inheritance of your custom behaviour. The flow chart below should help you to decide which editor class you should derive from.
As you can see, it is possible to use our editors only if you have inherited from AIMBehaviour somehow. Otherwise, you have to implement your own custom editor. In the first case, you have to look for the concrete base class your front-end behaviour is derived from, that is either AIMPerceptBehaviour, AIMSteeringBehaviour or AIMRadiusSteeringBehaviour.
Example
Let's assume you have implemented a custom AIMRadiusSteeringBehaviour, the component YourAwesomeBehaviourFront and the corresponding back-end RadiusSteeringBehaviour, the class YourAwesomeBehaviourBack.
public class YourAwesomeBehaviourFront : AIMRadiusSteeringBehaviour
{
public YourAwesomeBehaviourBack YourAwesomeBehaviourBack = new YourAwesomeBehaviourBack();
public float Foo;
public override RadiusSteeringBehaviour RadiusSteeringBehaviour
{
get { return YourAwesomeBehaviourBack; }
}
// Some methods...
}
[Serializable] // Do not forget to make your class serializable!
public class YourAwesomeBehaviourBack : RadiusSteeringBehaviour
{
public float Bar;
protected override bool forEachPercept
{
get { return true; }
}
protected override bool forEachReceptor
{
get { return false; }
}
// Some methods...
}
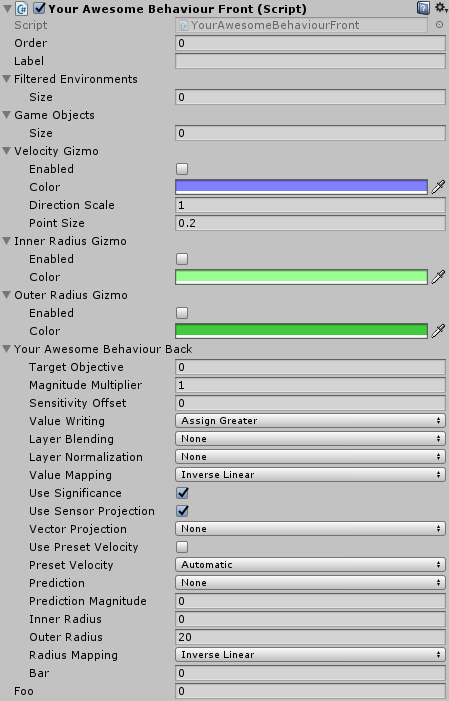
Without implementing a custom editor, the default editor is used (note, if the fields of your behaviour are missing, you probably forgot to add the Serializable attribute to your back-end class). The result would be as shown below.
To use our inspector layout, you have to implement the editor as in the following code example. Note that it is not necessary to override DrawEnvironmentInspector if you do not need a custom way of perceiving objects. For example, if you want to restrict the perception to only one game object like we do in some behaviours. The same holds true for DrawGizmoInspector. You have to override these methods only if you need to have custom data.
// You have to derive from AIMRadiusSteeringBehaviourEditor because your
// behaviour derives from AIMRadiusSteeringBehaviour
[CanEditMultipleObjects]
[CustomEditor(typeof(YourAwesomeBehaviourFront))]
public class YourAwesomeBehaviourEditor : AIMRadiusSteeringBehaviourEditor
{
// Must be implemented for getting the reference to your behaviour property
public override SerializedProperty BehaviourProperty
{
get
{
return serializedObject.FindProperty("YourAwesomeBehaviourBack");
}
}
public override void DrawHeaderBegin()
{
// Draw your own header here, e.g., we use this to draw our logo...
// It is optional to override this
}
public override void DrawHeaderEnd()
{
base.DrawHeaderEnd();
// Can be used to display warnings or other information,
// It is optional to override this
}
// Define what and how behaviour properties should be displayed
public override void DrawBehaviourInspector()
{
base.DrawBehaviourInspector();
// Get the reference to your behaviour property
SerializedProperty behaviour =
serializedObject.FindProperty("YourAwesomeBehaviourBack");
// Using this foldout is, of course, optional
behaviour.isExpanded = EditorGUILayout.Foldout(behaviour.isExpanded,
new GUIContent(behaviour.displayName, behaviour.tooltip));
if (behaviour.isExpanded)
{
EditorGUI.indentLevel++;
EditorGUILayout.PropertyField(
serializedObject.FindProperty("Foo"));
EditorGUILayout.PropertyField(
behaviour.FindPropertyRelative("Bar"));
// Display additional property fields here as desired...
EditorGUI.indentLevel--;
}
}
// Define what and how behaviour properties should be displayed
public override void DrawEnvironmentInspector()
{
base.DrawEnvironmentInspector();
// Usually, it can remain empty...
}
// Define what and how behaviour properties should be displayed
public override void DrawGizmoInspector()
{
base.DrawGizmoInspector();
// Further implementation only needed if you use your own gizmos...
}
}